
ブログでソースコードを紹介出来るようになりました。こたら(@kotala_b)です。
つい先日のエントリーでソースコードをブログに貼る機会がありました。
この時困ったのが、ソースコードをそのままブログに貼ろうとすると表示したいように表示出来ないことでした。
ソースコードをブログに載せるために探してみつかったのが「SyntaxHighlighter Evolved」というプラグインです。
SyntaxHighlighter Evolvedをインストール
プラグインのインストールはWordPressの管理画面から。
プラグインの新規追加で「SyntaxHighlighter Evolved」と検索すると出てきます。
このプラグインをインストールし有効化したら準備完了。
SyntaxHighlighter Evolvedの使い方
使い方はとっても簡単。
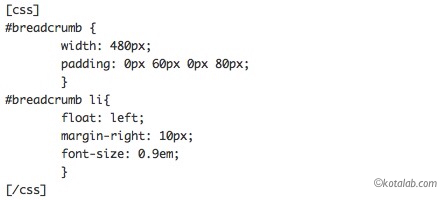
『[コードを表示させたい言語]表示させたいコード[/コードを表示させたい言語]』というカタチで書くだけ!
▼例

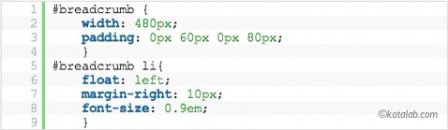
▼例をプレビューするとこういう風に見えます

使える言語はいっぱい
使える言語はhtml、css、php、JavaScriptなどなど。
一般的な言語なら大丈夫。
使えるかどうかわからない場合は、とりあえず[hogehoge]コード[/hogehoge]と入力してみてください。
使えればコードが表示されますし、使えなければそのまま表示されます。
最後に
これで簡単に紹介したいコードを表示出来るようになりました!
とっても便利!
関連記事
 自動でサイトマップを作成してくれるWordPressプラグイン「PS Auto Sitemap」 | kotala's note
自動でサイトマップを作成してくれるWordPressプラグイン「PS Auto Sitemap」 | kotala's note
 WordPressのあの鬱陶しいセルフピンバックを簡単に止める方法! | kotala's note
WordPressのあの鬱陶しいセルフピンバックを簡単に止める方法! | kotala's note