
ブログにパンくずリストをつけました。こたら(@kotala_b)です。
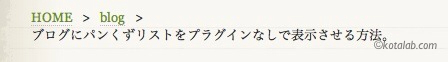
▼パンくずリストというのはこれ

今見ているページがブログ全体のどこなのかを示すナビゲーションのようなモノです。
色々なwebページで見るパンくずリストですが、そういえばこのブログにはつけてないなと思ったので、パンくずリストをつけることにしました。
パンくずリストの作り方
▼パンくずリストのコードはこちらで紹介されているものをそのまま使いました。
![[Wordpress]ブログにパンくずリストつけてみた | OZPAの表4](https://capture.heartrails.com/150x130?http://ozpa-h4.com/2013/04/05/breadcrumb/) [Wordpress]ブログにパンくずリストつけてみた | OZPAの表4
[Wordpress]ブログにパンくずリストつけてみた | OZPAの表4
 パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
▼「functions.php」に貼付けたコード
[php]
/*******************************
パンくずリスト
********************************/
function breadcrumb(){
global $post;
$str ='';
if(!is_home()&&!is_admin()){ /* !is_admin は管理ページ以外という条件分岐 */
$str.= '
';
$str.= '
';
$str.= '
- HOME
';
$str.= '
- >
';
if(is_search()){
$str.='
- 「'. get_search_query() .'」で検索した結果
';
} elseif(is_tag()){
$str.='
- タグ : '. single_tag_title( '' , false ). '
';
} elseif(is_404()){
$str.='
- 404 Not found
';
} elseif(is_date()){
if(get_query_var('day') != 0){
$str.='
- ' . get_query_var('year'). '年
';
$str.='
- >
';
$str.='
- '. get_query_var('monthnum') .'月
';
$str.='
- >
';
$str.='
- '. get_query_var('day'). '日
';
} elseif(get_query_var('monthnum') != 0){
$str.='
- '. get_query_var('year') .'年
';
$str.='
- >
';
$str.='
- '. get_query_var('monthnum'). '月
';
} else {
$str.='
- '. get_query_var('year') .'年
';
}
} elseif(is_category()) {
$cat = get_queried_object();
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
foreach($ancestors as $ancestor){
$str.='
- '. get_cat_name($ancestor) .'
';
$str.='
- >
';
}
}
$str.='
- '. $cat -> name . '
';
} elseif(is_author()){
$str .='
- 投稿者 : '. get_the_author_meta('display_name', get_query_var('author')).'
';
} elseif(is_page()){
if($post -> post_parent != 0 ){
$ancestors = array_reverse(get_post_ancestors( $post->ID ));
foreach($ancestors as $ancestor){
$str.='
- '. get_the_title($ancestor) .'
';
$str.='
- >
';
}
}
$str.= '
- '. $post -> post_title .'
';
} elseif(is_attachment()){
if($post -> post_parent != 0 ){
$str.= '
- '. get_the_title($post -> post_parent) .'
';
$str.='
- >
';
}
$str.= '
- ' . $post -> post_title . '
';
} elseif(is_single()){
$categories = get_the_category($post->ID);
$cat = $categories[0];
if($cat -> parent != 0){
$ancestors = array_reverse(get_ancestors( $cat -> cat_ID, 'category' ));
foreach($ancestors as $ancestor){
$str.='
- '. get_cat_name($ancestor). '
';
$str.='
- >
';
}
}
$str.='
- '. $cat-> cat_name . '
';
$str.='
- >
';
$str.= '
- '. $post -> post_title .'
';
} else{
$str.='
- '. wp_title('', false) .'
';
}
$str.='
';
$str.='
';
}
echo $str;
}
?>
[/php]
▼パンくずリストの表示位置に貼付けるコード
[php]
[/php]
そのままだと不格好なのでCSSを弄って調整
▼CSSに付け加えたコード
[css]
#breadcrumb {
width: 480px;
padding: 0px 60px 0px 80px;
}
#breadcrumb li{
float: left;
margin-right: 10px;
font-size: 0.9em;
}
[/css]
これで完成!
最後に
僕はWordPressやPHPに関する知識はほとんどありません。
だからこそ検索して出てくるこういった記事は本当にありがたいです!
@OZPAさん、@WebDesignRecipeさんありがとうございました!
関連記事
 WordPressブログにプラグインなしでTwitterアカウント名のリンクを自動で貼る方法 | kotala's note
WordPressブログにプラグインなしでTwitterアカウント名のリンクを自動で貼る方法 | kotala's note
 Wordpressブログにプラグインなしでソーシャルボタンを設置する方法 | kotala's note
Wordpressブログにプラグインなしでソーシャルボタンを設置する方法 | kotala's note


[Wordpress]ブログにパンくずリストつけてみた | OZPAの表4
パンくずリストを作ってみるとWordPress でのサイト構築のコツがつかめるかもしれない(コード 付き)
 WordPressブログにプラグインなしでTwitterアカウント名のリンクを自動で貼る方法 | kotala's note
WordPressブログにプラグインなしでTwitterアカウント名のリンクを自動で貼る方法 | kotala's note Wordpressブログにプラグインなしでソーシャルボタンを設置する方法 | kotala's note
Wordpressブログにプラグインなしでソーシャルボタンを設置する方法 | kotala's note