
サイトマップを作成しました。こたら(@kotala_b)です。
今回作成したサイトマップは検索エンジン向けのものではなく、ブログエントリーの全体を一覧表示させるものです。
プラグインを使ったら簡単に作れたのでご紹介します。
PS Auto Sitemapの使い方
まずはプラグインのインストールから。
WordPressの管理画面からプラグインをインストールします。
プラグインをインストールしたら、サイトマップを表示させたいページに下記のコードを書きます。
[html][/html]
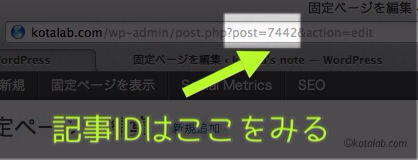
次にサイトマップを表示させたいページのIDをプラグインの設定画面で入力します。

IDはアドレスバーの「post=7442」の7442になります。
このIDはプレビュー画面などでも見れる記事固有の数字となります。
このIDをプラグインの設定画面で入力します。

設定はこれだけ!
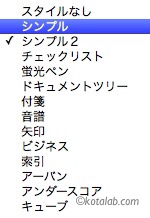
PS Auto Sitemapは表示形式が選べる

PS Auto Sitemapでは14の表示形式が選べます。
僕が使っているのはシンプル2。
▼シンプル2で作ったサイトマップはこちらです
サイトマップ
最後に

自分のエントリーの一覧を眺めていたら、カテゴリ整理にも使えそうだなと思いました。
関連記事
 TrackFeedがサービス終了!Wordpressでのリンク元チェックにはJetPackだ! | kotala's note
TrackFeedがサービス終了!Wordpressでのリンク元チェックにはJetPackだ! | kotala's note
 WordPressのあの鬱陶しいセルフピンバックを簡単に止める方法! | kotala's note
WordPressのあの鬱陶しいセルフピンバックを簡単に止める方法! | kotala's note