WordPress Stickers Everywhere / teamstickergiant
プラグインはあまり好きじゃありません。@kotala_bです。
これまでに@anywhereplusやシェアボタンの変更を行ってきました。
 @knk_nさんの記事を見てソーシャルボタンを設置したら意外と簡単にできた! | kotala's note
@knk_nさんの記事を見てソーシャルボタンを設置したら意外と簡単にできた! | kotala's note
 @Anywhereが終了する前に移行させましょう!@AnywhereなしでTwitterアカウント名に自動でリンクを貼る方法! | kotala's note
@Anywhereが終了する前に移行させましょう!@AnywhereなしでTwitterアカウント名に自動でリンクを貼る方法! | kotala's note
今回は、今まで手動でやっていた関連記事の挿入を、プラグイン等を使わずに自動で表示出来るように設定してみました!
before-after
▼before

今までは関連記事を自分で選んでSharehtmlを使って挿入していました。
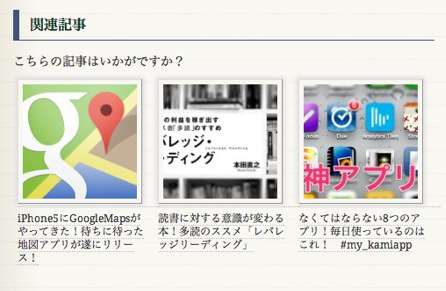
▼after

現在は記事を書くだけでこのように自動表示されます。
参考サイト
僕はPHPに関する知識はほぼゼロですが、参考サイトさんでは丁寧にわかりやすく解説されていることが多いので「参考記事を見ながらコードをコピペして自分のブログに合うように多少手を加える」ということなら出来ます。
今回も参考になる記事を見つけて読んだことが導入するきっかけになりました。
▼参考にしたのはこちら
プラグインを使わずに、WordPressのサムネイルつき関連記事を表示する *Ateitexe
サムネイルつきの関連記事は元々使っていたカタチだったのでこのブログにピッタリでした!
表示させる記事の数を変えて、CSSをこのブログに合うように少し変えただけで今の状態に出来ました!
最後に
関連記事の表示にはZenbackという便利なサービスもあります。
Zenbackであなたのブログに全てのフィードバックを。
手軽に導入出来るのでとても便利なのですが、なるべくプラグインや外部サイトには頼りたくないのです。
便利な反面、サービス自体の不具合や停止といったデメリットの部分も考えると、出来ることならなるべく自分で手を加えていきたいという思いがあります。
このアプリを使って更新しました!