WordPress Stickers Everywhere / teamstickergiant
ブログ内のツイッターアカウントのリンク表示としてwordpressプラグインの「Twitter Plus」を使っていました。@kotala_bです。
Twitterアカウントの上にマウスを置くと「Hovercards」と言われるカードが表示されるのが気に入ってこのブログではずっと使っていました。
そんな「Twitter @Anywhere Plus」ですが、サービスの提供を終了するというニュースが流れました。
Twitter、WebサイトにTwitter機能を埋め込む「@Anywhere」を終了 12月6日までに移行を - ITmedia ニュース
そこで「Twitter @Anywhere Plus」に代わる方法を探し導入しましたので紹介します。
Twitter @Anywhere Plusに代わる方法
参考にしたのはこちら。
WordPressで記事内に書かれたTwitterアカウント名を、@Anywhereを使わずに自動リンク化する - かちびと.net
正規表現で@から始まる文字を探し変換する方法です。
実際にやってみました
まずはプラグインの停止から。
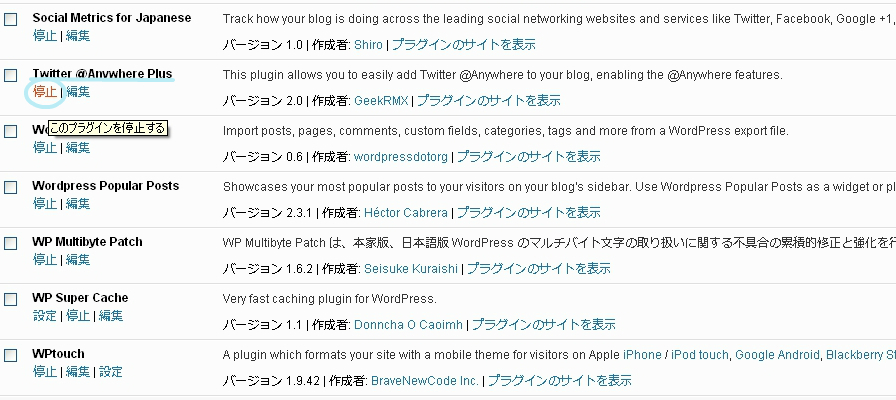
「Twitter @Anywhere Plus」を停止させます。
▼「インストール済みプラグイン」の一覧から「Twitter @Anywhere Plus」を停止させます。

停止させたら次はfunctions.phpにコードを追記します。
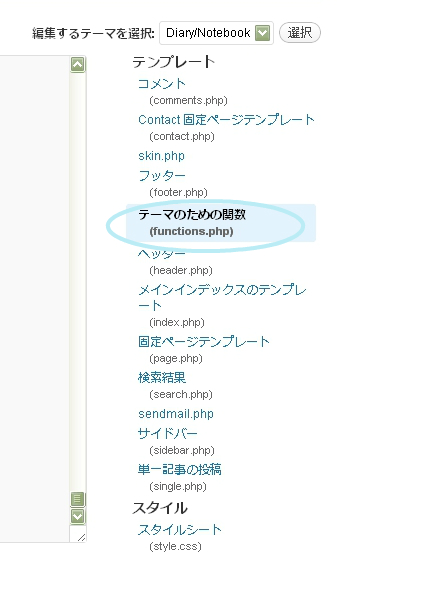
▼functions.phpはテーマ編集画面に進み、右側にある「テーマのための関数」という場所です。

functions.phpを開くとコードがズラッと書かれています。
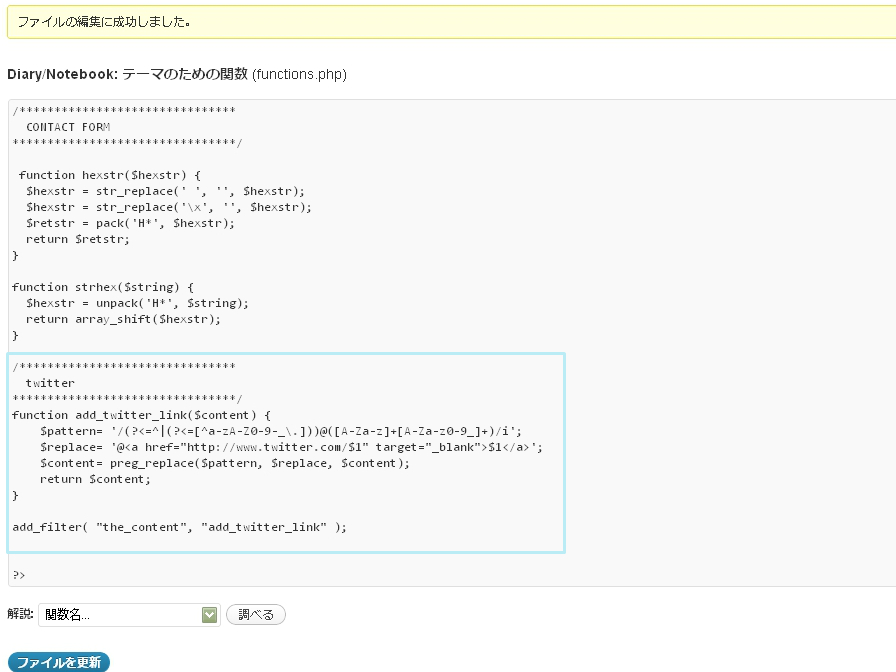
▼一番下までスクロールし、「?>」という部分の手前にコードを貼りつけていきます。

わかりづらい方は画像をクリックすると拡大しますので、そちらをご覧ください。
付けたし
記述するコードですが、僕はかちびと.netさんで書かれているコードに少しだけ付けたしをしました。
まず自分で編集した場所と内容がわかるように「/twitter/」というようにコメントを書きました。
それとかちびと.netさんのコードのままですとリンク先が同じ窓で表示されてしまうので、タグ内に「target="blank"」を追加して別窓で表示されるように変えました。
僕がfunction.php内に書きたしたソースはこちらです。
[php]
/*******************************
twitter
********************************/
function add_twitter_link($content) {
$pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_.]))@([A-Za-z]+[A-Za-z0-9]+)/i';
$replace= '@$1';
$content= preg_replace($pattern, $replace, $content);
return $content;
}
add_filter( "the_content", "add_twitter_link" );
[/php]
まとめ
これで「Twitter @Anywhere Plus」を外してもTwitterアカウントへ自動でリンクをつけることが出来るようになりました。
@Anywhereが終了してしまいますので使っている方は12月6日までに移行をすませましょう!