
先日参加したブロガー向けアクセス解析セミナーで、「ブログにアクセスしてきた端末がどんなモノなのかを知る」という機会がありました。
このブログのアクセスを見てみると、iPhoneやAndroidのようなモバイルからのアクセスが全体の半分以上でした。
そこでモバイルから見たときのデザインを変更することを重点的にしていくことにしました。
この時、変えた内容を確認しながらの作業になります。
手元にあるiPhone 5Sで確認しながらの作業もいいんですが、もうちょっとやりやすいやり方を拡張現実ライフのアキオさん(@akio0911)から教わりやってみました。
やってみたらそれがすごくよかったのでご紹介したいと思います。
Xcodeを使ってブログのデザインを確認する
XcodeというiPhoneアプリ開発のためのアプリがあります。
このアプリの中にiOSシミュレータという、Mac上でiOSデバイスを使ってシミュレートする機能がついています。
iOSシミュレータを使って作業するようにしたら、ブログのカスタマイズがスゴく捗るようになりました!
XcodeでiOSシミュレータを起動するまでの流れ
Xcodeを起動させてからiOSシミュレータを動かすまでの流れを紹介していきます。
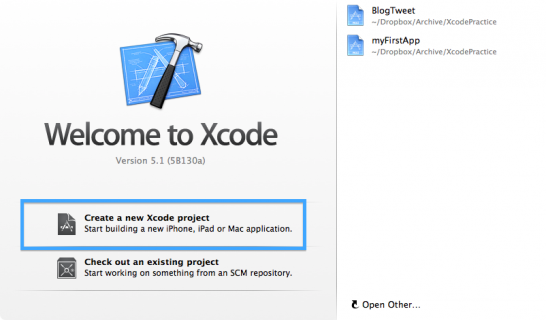
Xcodeを起動するとこんな画面が出てくるので「Create a new Xcode project」を選びます。

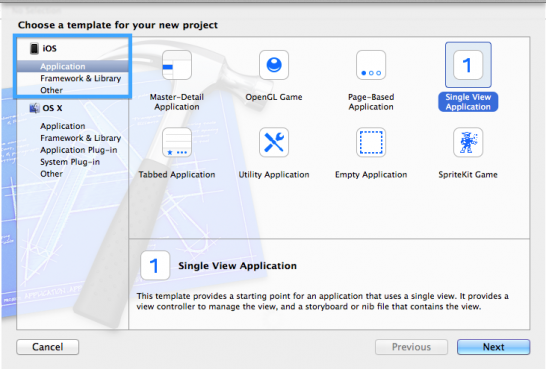
「iOS Application」の中にある「Single View Apprication」を選んで「Next」を押します。

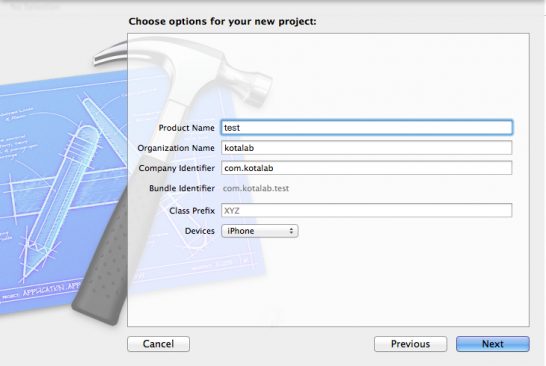
「Choose options for your new project」という画面で必要項目を入力します。

今回はiOSシミュレータを起動させることが目的なので、「Devices」がiPhoneになってれば他の入力内容は適当で構いません。
「NEXT」を押すと保存先を聞かれるので、保存先を指定します。
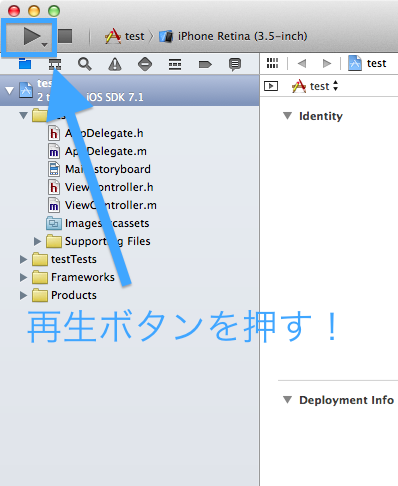
保存先を指定するとXcodeの画面が開きます。
ここでは左上にある再生ボタンを押します。

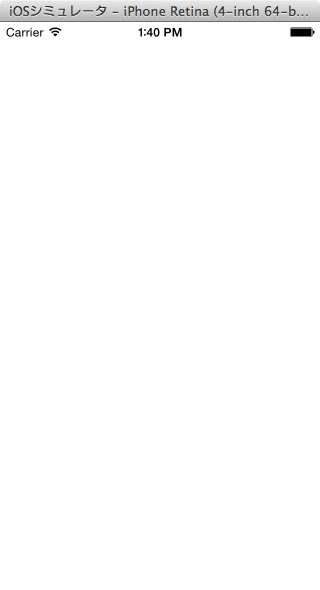
最初は時間がかかるかも知れませんが、少しするとiOSシミュレータが起動して真っ白の画面が表示されるはずです。

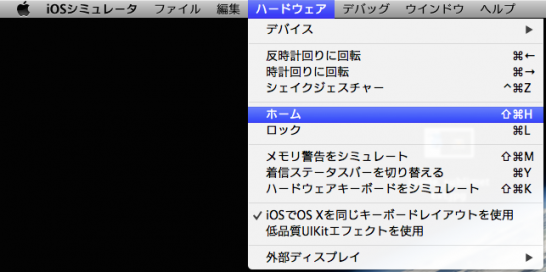
真っ白の画面が出てきても焦らないで大丈夫!落ち着いて、画面上のメニューバの「ハードウェア」にある「ホーム」を押します。

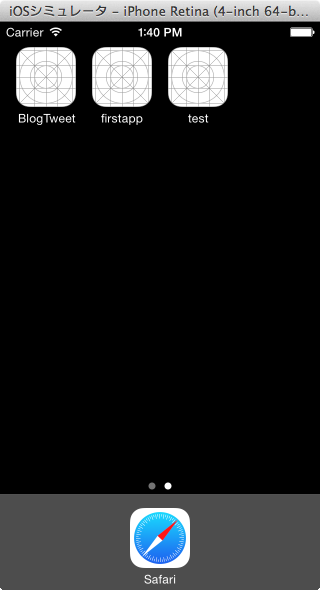
するとiPhoneぽい画面が表示されDockの位置にはSafariがあるはずです。

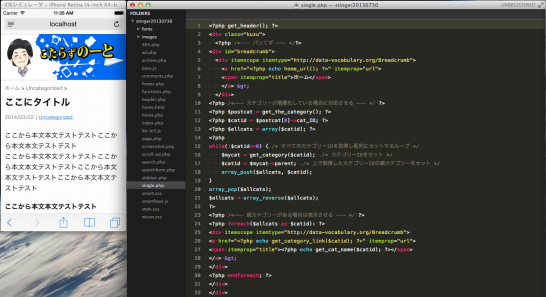
あとはSafariを起動して普段iPhoneでやるようにブログを表示させてあげれば完了になります!
ブログカスタマイズがスゴく捗る!

僕はこれまでずっとMacBook AirのSafariでユーザーエージェントを変更したり、手元のiPhoneから自分のブログがどう見えているか確認してました。
MacBook Airからだと実際の見え方とは若干違うし、iPhoneからだといちいちロック解除してSafariを開かなきゃいけませんでした。
iOSシミュレータを使えば、そんなわずらわしさも解消!
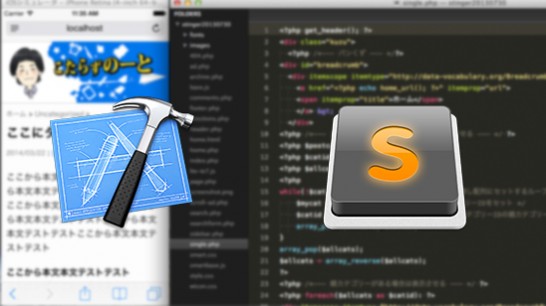
しかもエディタと並べて置いておけてスゴく捗るようになりました!
教えてくれたアキオさん、ありがとうございました!
関連記事
[article include="11093"]