
ようやくiPhone 6Plusを買ってきました!
iPhone 6Plusで真っ先に気になったのが自分のアプリのことだったりするんですが、大きい画面になったのに表示がそのまま拡大されてるだけで活かしきれてないなーと。
アプリによってはただ大きくなっただけじゃなくて、iPhone 6Plusにしっかり最適化されてたりするんですよね。
どうやってやるんだろーって思って色々探したり試してたら「iPhone 6Plusのアプリ!」って感じになったのでその方法を書いてみたいと思います。
iPhone 6Plusで気になったところ
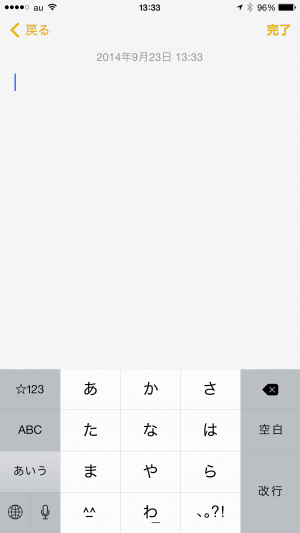
僕が作ってるアプリ(Appleで審査中)WebNoteのスクリーンショットがこちら

Xcode5のときから作り始めてXcode6ではビルドしただけの状態です。
iPhone 5SでもiPhone 6Plusでも上と同じ見た目の状態です。
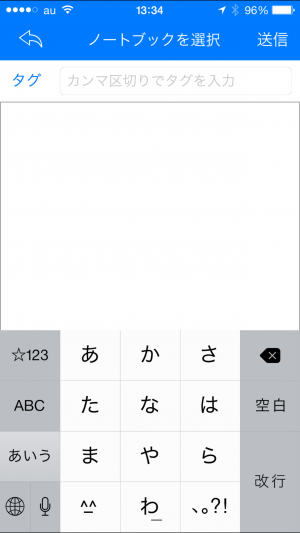
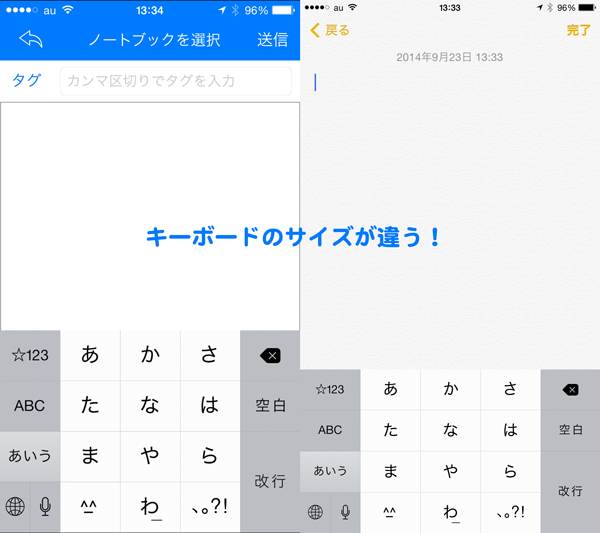
他のアプリ(公式アプリ)はどんな感じかというとこんな感じ。

キーボードをよーく見てみると分かると思うんですが、表示されてる大きさが若干違います。
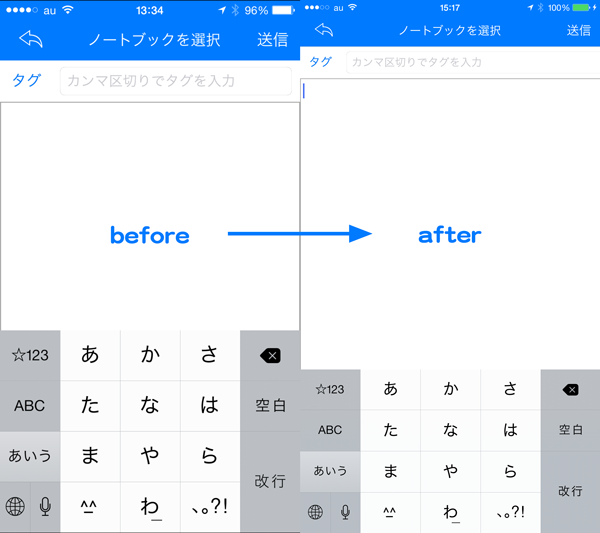
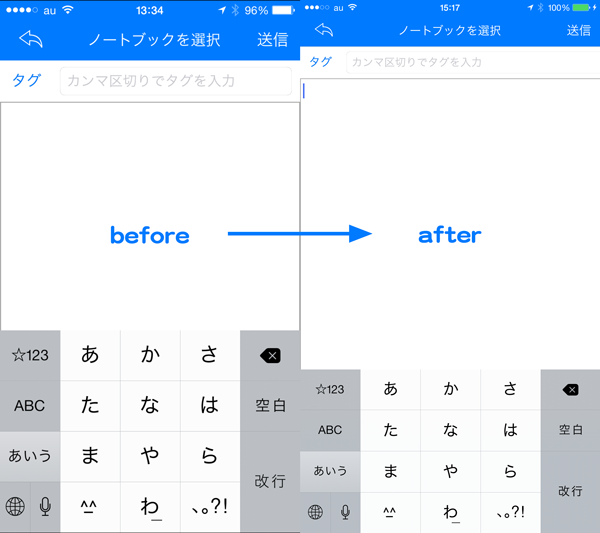
横に並べてみるとこんな感じ。

上のスクリーンショットは表示されてるアプリが違うだけで、左と右は同じiPhone 6Plusで撮影したものです。
一番分かりやすいのがキーボードの高さ。
あとは一番上に時間とかが表示されているステータスバーとかも高さが違っていました。
公式アプリ以外はどうなのかなーと色々見てみたんですが、Twitter公式とかEvernote公式はしっかり対応してましたが、その他ほとんどのアプリで僕のアプリと同じような感じ。
うーん対応は難しいのかなーと思ったりもしたんですが、実にすごく簡単な方法で直すことができました!
iPhone 6Plusの解像度に最適化させる方法
結論から書くとこんな風にiPhone 6Plusに対応した表示サイズに変更できました!

ちなみに直すのにかかった時間は2時間以下。
Xcodeの中の設定を弄って色々試すのに1時間以上、それでもわからなくてqiitaで探すこと10分、実際にXcodeで直した時間は数分でした。
どうやって直すのかというと、LaunchScreenを追加するだけ!
すごく簡単です。
XcodeのメニューでFile→Newと進んでUse InterfaceのLaunchScreenを追加します。

追加したらinfo.plistにLaunchScreenを設定してあげておしまい。
![]()
これだけでiPhone 6Plusでちゃんと表示されるようになりました。
参考:iOS - 既存アプリをiPhone 6 Plusの解像度に最適化する - Qiita
さすがXcode
iPhone6 Plus用に適正化されているアプリとされてないアプリ | More Access! More Fun!
ついこの前上記のエントリーを見てたので、解像度ごとに作ったりしなきゃいけないのかなーとか思ったりもしてました。
でも実際にやってみたら、さすがXcodeというかなんというかすごーく簡単。
これでスペースが広く使えるようになるので、あとはアプリ内で使うアイコンを@3xに対応させて広くなった部分をどう変えるか!
キーボードが大きいままだと入力しづらいので、それだけでも対応して欲しいなあ
対応していないアプリがまだまだ沢山あるので、よかったらこの記事をシェアしてください!
きっとあなたが使ってるアプリもiPhone 6Plusに対応してくれるはず!
おすすめ記事
[article include="13480" type="custom"][article include="13379" type="custom"]