Problems, Only Solutions / Cea.
昨日のSharehtml記事の続きです。@kotala_bです。
昨日はSharehtmlにwordpressのサムネイル画像を自動で表示出来るようにならないか調べました。
 Sharehtmlを見直してたらPopularPostsに似てることに気づいた!同じように自動で画像表示出来ないか調べてみた! | kotala's note
Sharehtmlを見直してたらPopularPostsに似てることに気づいた!同じように自動で画像表示出来ないか調べてみた! | kotala's note
結局やり方が分からなく昨日は途中で断念しました。
再び@delaymaniaさんがSharehtmlのカスタマイズ記事を書かれているのを発見!
「ShareHTMLでリンクタグを作成する際に加えている一工夫、から一手間なくす」を実践してみた | delaymania.com
これはやるしかない!と早速Sharehtmlを編集しました。
カスタマイズ方法
やり方はSharehtmlに入れられるコメントを「img」タグ内に置いて、挿入するコメントに画像のurlを貼付けるというもの。
出来たコードがこちら
<a href="${posturl}" target="_blank">
<img class="alignleft" src="${memo}" alt="${posttitle}" width="150" />
</a>
<a href="${posturl}" target="_blank">${posttitle}
</a>
<br style="clear:both;" />
使ってみた
これを実際に使ってみます。
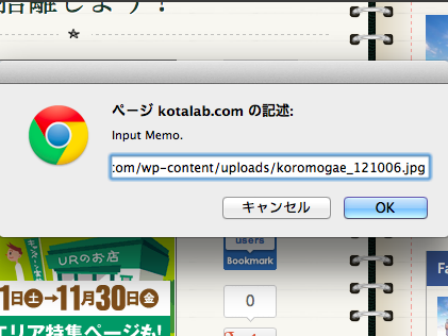
まず画像urlをコピー

コピーしたものを貼付ける

▼出来上がったのがこれ
 1年に2回の衣替え!衣替えを利用して思い切って断捨離しよう! | kotala's note
1年に2回の衣替え!衣替えを利用して思い切って断捨離しよう! | kotala's note
うまくいきました!
まとめ
これでまたひとつブログを書くのが便利になりました!
Sharehtmlのカスタマイズ情報を発信してくれた@delaymaniaさん、@ozpaさん、@3_waさんありがとうございます!