
Pocketに追加ボタンを設置しました。@kotala_bです。
Pocketは「後で読む」サービスの代表的なwebサービスです。
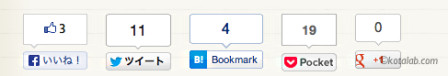
今まではFacebook、Twitter、はてブ、Google+の4種類を設置していました。
▼今回新たにPocketに追加するボタンを設置したのはこの記事を読んだのがきっかけです。
「Pocket」ボタンをブログに追加したら、ソーシャルメディアの情報地下水脈を発見してしまったよ:[mi]みたいもん!
実際にブログにPocketに追加するボタンの設置方法をご紹介します。
Pocketに追加ボタンを設置してみました

実際にボタンを設置してみました。
設置してみたところ、他のボタンに比べPocketのボタンの方が押されていたのには驚きました!
ホント、なんだみんなここにいたんじゃーん!、なんですか、このサイレントユーザー、まるで地下水脈ですよ。
ホントこの通りで、明らかにPocketボタンの方が押されていました。
Pocketに追加ボタンを設置する方法
設置方法はとっても簡単でした。
下記のリンクからボタンのスタイルを選んでコードをコピーし、設置したい場所にコードを貼付けるだけ!
Pocket for Publishers: Pocket Button
他のボタンの時は登録や設定などが必要だったりしましたが、Pocketに関してはコピペするだけ!
とっても簡単!
最後に
Twitterやはてブのように拡散する機能はないですが、実際に押されているのなら設置しておくべきだと感じ設置することにしました。