
僕はアプリ開発で調べ物があるときによくネットで検索するんですが、たまーに情報が古いことがあります。
せっかくみつけた情報が古くて、今とは若干違っていたりするとまた調べ直さなきゃいけなかったり。
他にも「期間限定で何々がお買い得!」みたいなのも、よく見てみてら投稿の日付が1年前の今日で、ちょっとがっかりしたり。
そんな経験から、僕もこのブログを書いているので、読んでくれている皆さんにそういう想いをさせたらいけないなーと思って、
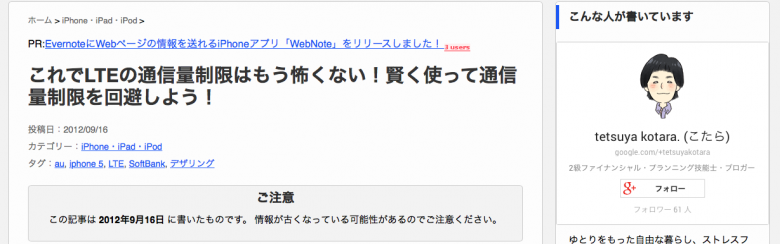
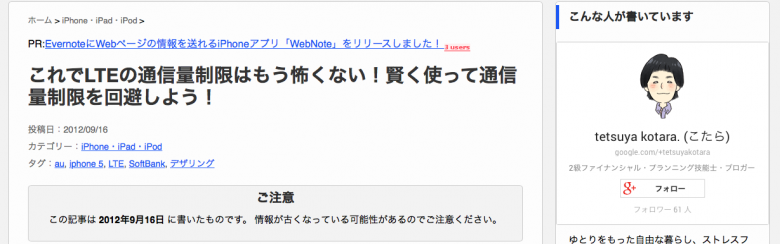
1年以上前に書いた記事には「この記事は◯年◯月◯日に書いたものです。情報が古くなっている可能性があるのでご注意ください。」と記事の冒頭に書いておくことにしました。
ただし全ての記事に手動で文字を入れていくわけにはいかないので、Wordpressのソースを少しいじって1年以上前の記事には自動で注意の文章が入るように設定しました。
今回はその設定方法をご紹介します。
表示させる内容

設置場所はタイトルや投稿日などの下の本文が始まる直前の部分。
「ご注意」という見出しをつけて、投稿日を目立つよう設置しました。
古い記事だけに自動で表示させる方法
= $term ) {
?>
ご注意
この記事はに書いたものです。
情報が古くなっている可能性があるのでご注意ください。
このコードで投稿日が1年以上前の記事全てに注意書きが表示されるようにしました。
2行目の「get_the_time」という部分を「get_the_modified_date」に変えると、投稿日から1年ではなく最終更新日から1年という条件に変わります。
3行目の「365」という数字が経過期間の日数を設定している箇所なので、ここを「30」とすれば1ヶ月以上前の記事全てに表示してくれますし、
「730」とすれば2年以上前の記事全てに表示するよう設定できます。
6行目から10行目までは実際に表示されるhtmlの部分なので、ここを変更すれば文章やスタイルの変更ができます。
カスタマイズして使ってみてください
= $term ) {
?>
ご注意
この記事はに書いたものです。
情報が古くなっている可能性があるのでご注意ください。
僕は上記のコードを個別記事が表示される「」の直前に入れてみました。
表示内容や設定期間は好みで変えられるので、自分にあった内容に書き換えて使ってみてください。
おすすめ記事
[article include="13663" type="custom"][article include="11230" type="custom"]