
SEO効果抜群のWordPress無料テーマ「Stinger2」を使ってます。こたら(@kotala_b)です。
「Stinger2」ではサイト上に存在しないページにアクセスしようとした時に表示されるページ(以下404ページ)が用意されています。
ほとんどのサイトの404ページでは「お探しのページは見つかりませんでした」というような文が表示されているだけで、アクセスした人にとってはなんの価値もないページとなっています。
もしなんの価値もない404ページにアクセスされてしまったら、ブラウザの戻るボタンを押されるのは避けられません。
このことは「Stinger2」も例外ではありません。

404ページにたどり着いてしまった時でも次のページを読んで貰える工夫をすることで、ブラウザの戻るボタンを押されることを避けられるならあなたはどうしますか?僕は間違いなく次のページを読んで貰える工夫をします。
色々な404ページ
Googleウェブマスターツールでは404ページについてこんな風に書かれています。
サーバーへのアクセス権がある場合は、独自の 404 ページを作成することをおすすめします。404 ページをわかりやすくカスタマイズすることにより、探している情報の場所をユーザーに知らせたり、役に立つ他のコンテンツを提供したり、サイト内をさらに探すよう促したりできます。
有益な 404 ページを作成する - ウェブマスター ツール ヘルプ
Googleも独自の404ページを作ることを推奨しています。
どんな404ページを作ったらいいかわからなかったので、色々なサイトの404ページを見てみました。
いくつかのサイトでは次のページを読んで貰える工夫が見られました。
さすがだなと思ったのがAppleの404ページ。
アップル - ページが見つかりません
カテゴリ一覧があって次のページへのさりげない誘導があります。
もうひとつ別の意味でさすがだなとおもったのが@OZPAさんのサイトOZPAの表4の404ページ。
お探しのページは見つかりませんでした|OZPAの表4
開いた時に思わずふきだしそうになりました。 デザインのインパクトがスゴイ!
こんなオリジナリティ溢れるデザインは作れませんが、真似出来そうなところは真似しましょう!
このページで注目したのは検索ボックスが設置されていることです。
紹介した2つのページのいいとこ取りをして、早速404ページを作ってみたいと思います!
404ページをカスタマイズする手順
WordPressで404ページをカスタマイズする手順は3つ。
- 404.phpを用意する
- 検索ボックスを設置する
- カテゴリ一覧を設置する
まずは「404.php」を作りそこへ文章を入れURLの打ち間違えがないかなどの文章をいれます。
あとはOZPAの表4にあったように、読みたいページをすぐ探せるように検索ボックスを設置するのと、Appleのようにカテゴリ一覧も表示して興味のあるテーマを見てもらう工夫をします。
1.404.phpを用意する
テーマによっては用意されていないテーマもあるのでない場合は「404.php」というファイルを作成すればOKです。
僕が使っている「Stinger」には最初から用意されていました。
「404.php」を作ったらWordPressの管理画面から「外観」>「テーマ編集」と進み「404.php」を開き編集します。
[html]
kotala's noteをご覧頂きありがとうございます!
お探しのページは見つかりませんでした。ご覧になっていたページからのリンクが無効になっているか、入力したアドレスが間違っている可能性があります。
下記の検索フォームをご利用頂くか、カテゴリ一覧からご覧になりたいページをお探しください。
[/html]
こんな風に文章を入れました。
2.検索ボックスを設置する
検索ボックスとして検索向けアドセンスを設置しました。
検索向けアドセンスの設置方法はAdSenseヘルプを参考にしてください。
検索向け AdSense – AdSense ヘルプ
3.カテゴリ一覧を設置する
Appleのようにカテゴリ一覧も設置したいと思います。
カテゴリ一覧を取得するコードはこちら
[php]
$cat_all = get_terms( "category", "fields=all&get=all" );
foreach($cat_all as $value):
?>
[/php]
参考:Wordpressでカテゴリ一覧を取得する方法!デザインしやすい形で出力する記述|gori.me
完成した404ページ
3ステップで完成したのがこのコードです。
[php]
kotala's noteをご覧頂きありがとうございます!
お探しのページは見つかりませんでした。ご覧になっていたページからのリンクが無効になっているか、入力したアドレスが間違っている可能性があります。
下記の検索フォームをご利用頂くか、カテゴリ一覧からご覧になりたいページをお探しください。
サイト内検索
カテゴリ一覧
$cat_all = get_terms( "category", "fields=all&get=all" );
foreach($cat_all as $value):
?>
[/php]
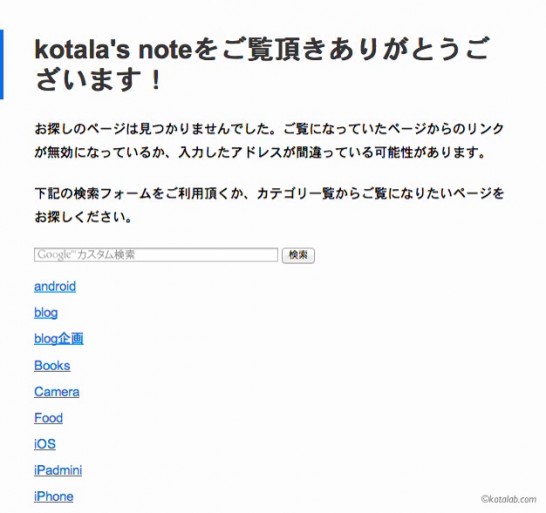
見た目はこんな風にできあがりました!
オリジナルの404ページで次のページを読んで貰える工夫を!

あなたもオリジナルの404ページで次のページを読んで貰える工夫をしてみませんか?