
Googleは検索結果に大きな影響を与えるアップデートを公に発表しています。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
via:Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
この変化によって、4月21日以降モバイルに対応していない、モバイルフレンドリーじゃないWebサイトやブログは検索結果の表示順位が大きく下がってしまうことが予想されます。
自分のWebサイトやブログがモバイルフレンドリーかどうかわからないという方は、これから紹介する2つをやってみてください。
1.モバイルフレンドリーテストでチェック
モバイルフレンドリーかどうかを一番簡単にチェックできるのはGoogleが提供しているモバイルフレンドリーテストを行うことです。
モバイルフレンドリーテストにアクセスし、実際にテストをやってみました。

URLを入力して分析ボタンを押します。

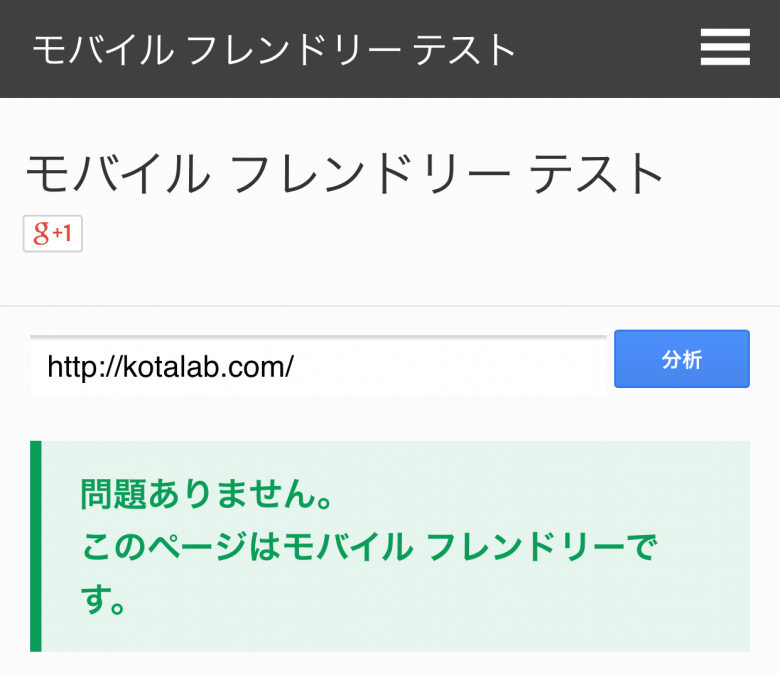
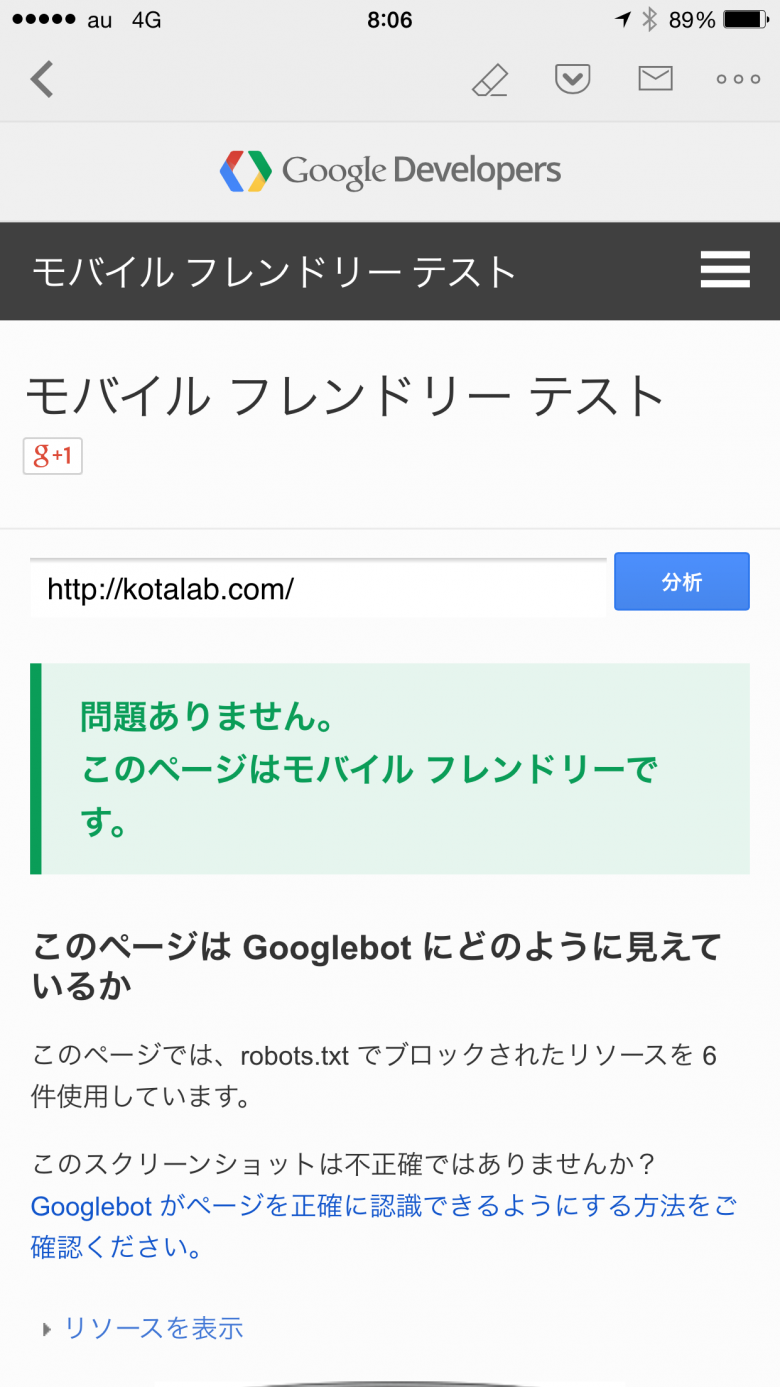
分析が終わると結果が表示。
このブログはモバイルフレンドリーでした!
数分あれば終わるのでまだの方は是非。
2.Google公式モバイルガイドを読む
モバイルフレンドリーテストで問題があった場合や、モバイルフレンドリーについてもっと詳しく知りたいという方にはこちら。
はじめる - ウェブマスター向けモバイルガイド
PC用とモバイル用でURLを分ける場合の適切な対処法などモバイル向けのSEO対策が色々と書かれています。
どちらかというとウェブマスター(開発者)向けとなっていますが、Googleが公式に発表しているルールブックのようなものなので個人でブログをやっているような方も目を通しておいたほうがいいと思います。
さいごに
上記2つはGoogle公式のものなので、少しでも検索結果の順位が気になる人は絶対にやっておいたほうがいいです。
特に2つ目のウェブマスター向けモバイルガイドは必読。
「こういうことしちゃダメ」とか「こういう対処をして」ということが、公式に書かれています。
例えば、Webサイトを開くと自社のアプリをダウンロードを促すようなインタースティシャルと呼ばれている広告があるのですが、ウェブマスター向けモバイルガイドでは、ユーザーの利用を妨げるとして別の対処をすべきと明記しています。
ウェブマスターが、ウェブサイトにアクセスしたモバイル ユーザーに商用の専用アプリを使うよう促すケースが多く見受けられます。こうしたことを不用意に行うと、インデックスに問題が生じたり、ユーザーのサイト利用の大きな妨げとなったりすることがあります。
via:ウェブマスター向けモバイルガイド
Googleが「これはやっちゃダメ」ってことをやってれば、悪い影響はあってもいい影響はありません。