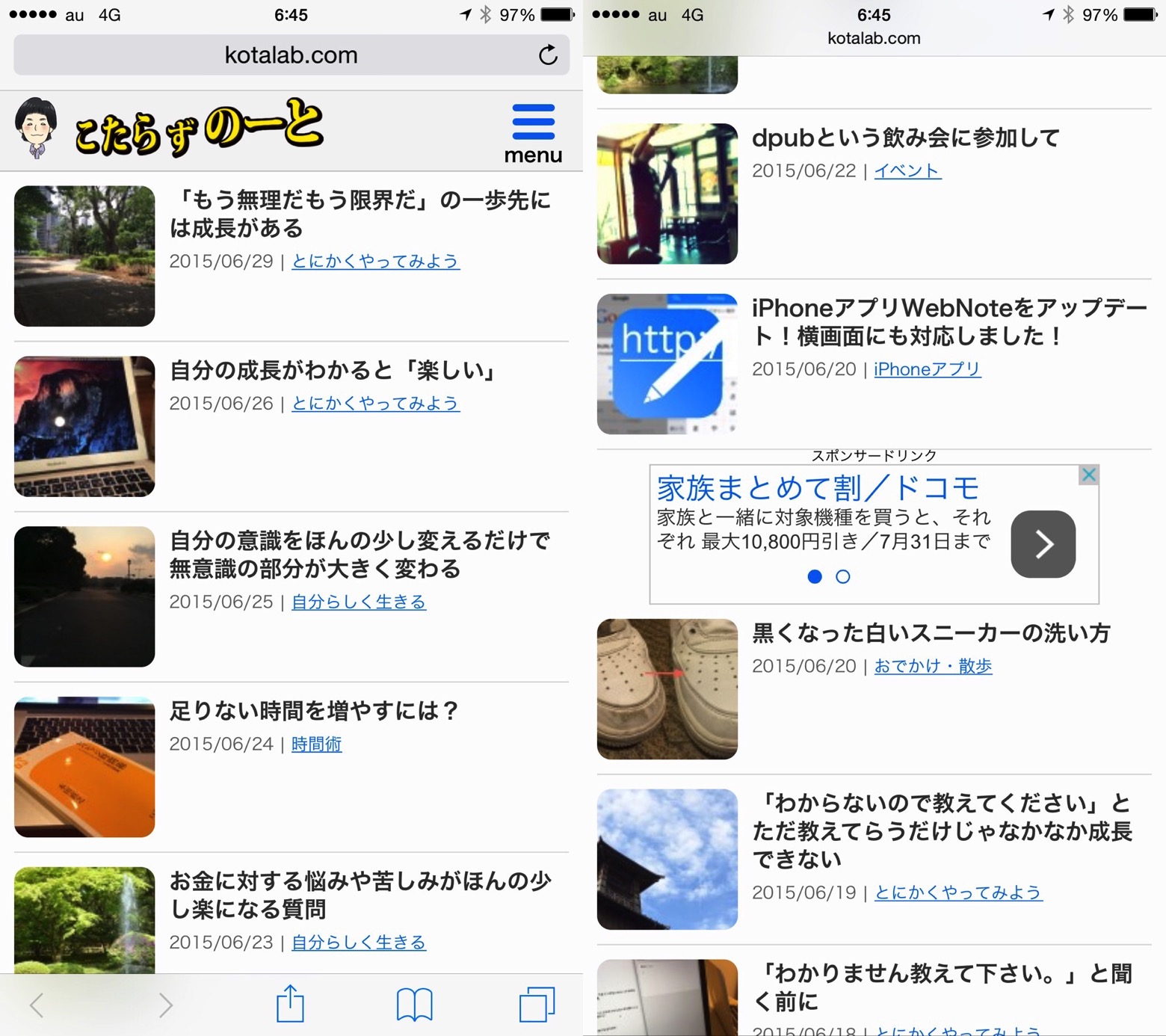
ブログのトップページには最新の記事から順に、記事タイトルが並んでいる作りのものが多いと思います。
僕が使っているWordPressテーマのstingerもそうです。
こういった作りの場合、よくわからずにトップページに広告を設置すると1記事おきに表示されてしまうことがあります。
そうならないよう、トップページの記事と記事の間の自分の置きたい場所に広告を表示させる方法をご紹介します。
広告設置位置

このブログのトップページには20件の最新記事を並べています。
そして広告は7記事目の下、14記事目の下、20記事目の下に設置しています。
このように広告を設置するにはPHPのコードを書き加えます。
PHPをいじることになり予期せぬエラーでブログ表示が真っ白になってしまう場合もあるので、バックアップを取ったりローカル環境で試すなど十分に注意してカスタマイズしてください。
書き加えるコード
ここに広告のソースコードを入れる
ここに広告のソースコードを入れる
元々書かれている記事一覧を表示させるためのコード
記事がありません
1行目はブログのトップページに最新記事を繰り返し表示させるための開始の合図です。
stingerでは↑のような書き方になっていますが、テーマによっては
↑のように書かれている場合もあるかもしれません。
書き加えるのは「」と書かれている2行目から、
「」の8行目までです。
記事を繰り返し表示させているループの最初にpostnumで今のループが何件目かわかるようにして、8回目のループつまり8記事目の先頭に広告が表示されるコードを入れています。
「$postnum == 8」や「$postnum == 15」と書かれている数字の部分を変えると、広告が表示される位置を変更することができます。
例えば「$postnum == 3」なら3記事目と4記事目の間に表示されます。
注意事項
PHPというプログラムの部分をいじることになるので、たった1文字「?」が抜けていただけでもブログに何も表示されず画面が真っ白になってしまいます。
慣れていない方はくれぐれもご注意ください。
慣れていないけど挑戦してみたい方は、WordPressが動く環境をPC内に作ると練習できるのでやってみてください。
参考:画面が真っ白とこれでおさらば!WordPressをいじり倒したい人のためのローカル環境構築
ちょっと一人だと心細いという方は、連絡いただければご相談に乗ります。
さいごに
ファーストビュー(ページを開いた時に最初に表示される画面範囲)から広告をなくしました。
ファーストビューに広告を置いた方が広告収入が上がると思います。
ですがファーストビューの広告をクリックした場合、記事はほとんど読まれずに他のページへ移動してしまうということを意味しています。
僕は少しでも読んでもらいたいと思ってブログを更新しているので、ファーストビューから広告を外しました。
[dailynew]
・新しいアプリの主要機能をピックアップ