
ブログの見た目をカスタマイズしたりテーマを作ったりするときに便利な無料のMacアプリをご紹介したいと思います。
その名はXcode!
知っている人は知っているかと思いますが、iPhoneやMacのアプリを作るときに使うあのアプリです。
iPhoneを持っていなくても、XcodeについているiOSシミュレータでiPhone6Plus・iPhone6・iPhone5S・iPhone4S・iPadAir・iPad2から見たときのデザインをチェックすることができます。
Xcodeを使ってデザインをチェックする方法をご紹介したいと思います。
Xcodeをインストール
MacにXcodeが入っているのを前提に話を進めていきます。
Xcodeが入っていない方はこちらからどうぞ。無料です。
Xcodeの起動からシミュレータで確認するまで

まずはXcodeの初めての起動からシミュレーターを動かすところまで説明していきます。
そんなの知ってるよって場合はシミュレータを使ってカスタマイズからお読みください。
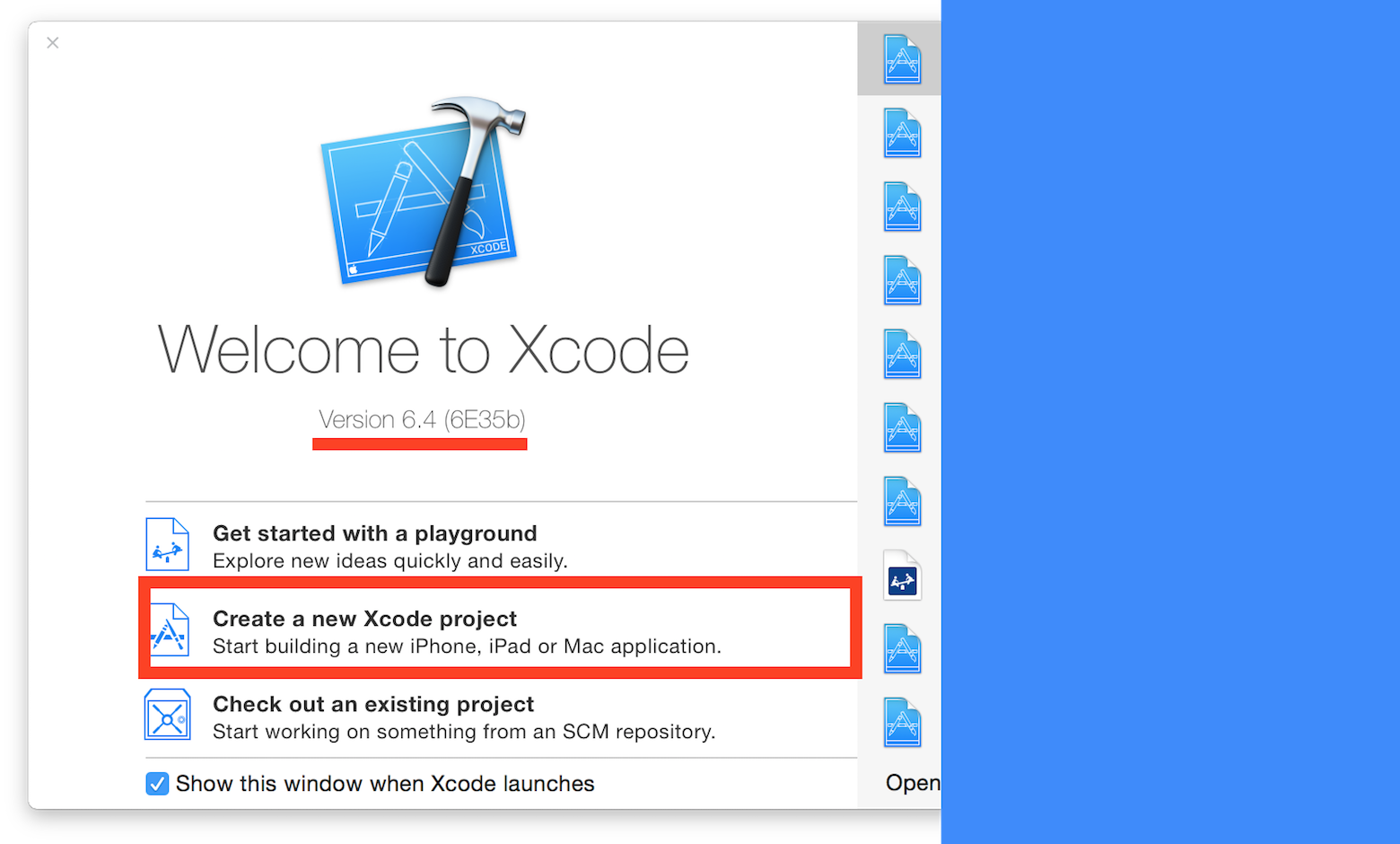
Xcodeを開くと上のような画面が開きます。
赤く囲った「Create a new Xcode project」を選択します。
そうするとXcodeが開いて、何かを選んでNextを押してくれと言われます。
現在(2015/07/18)のXcodeのバージョンは6.4となっています。
※バージョンが変わると若干内容が変わっている可能性もあるのでご注意ください。
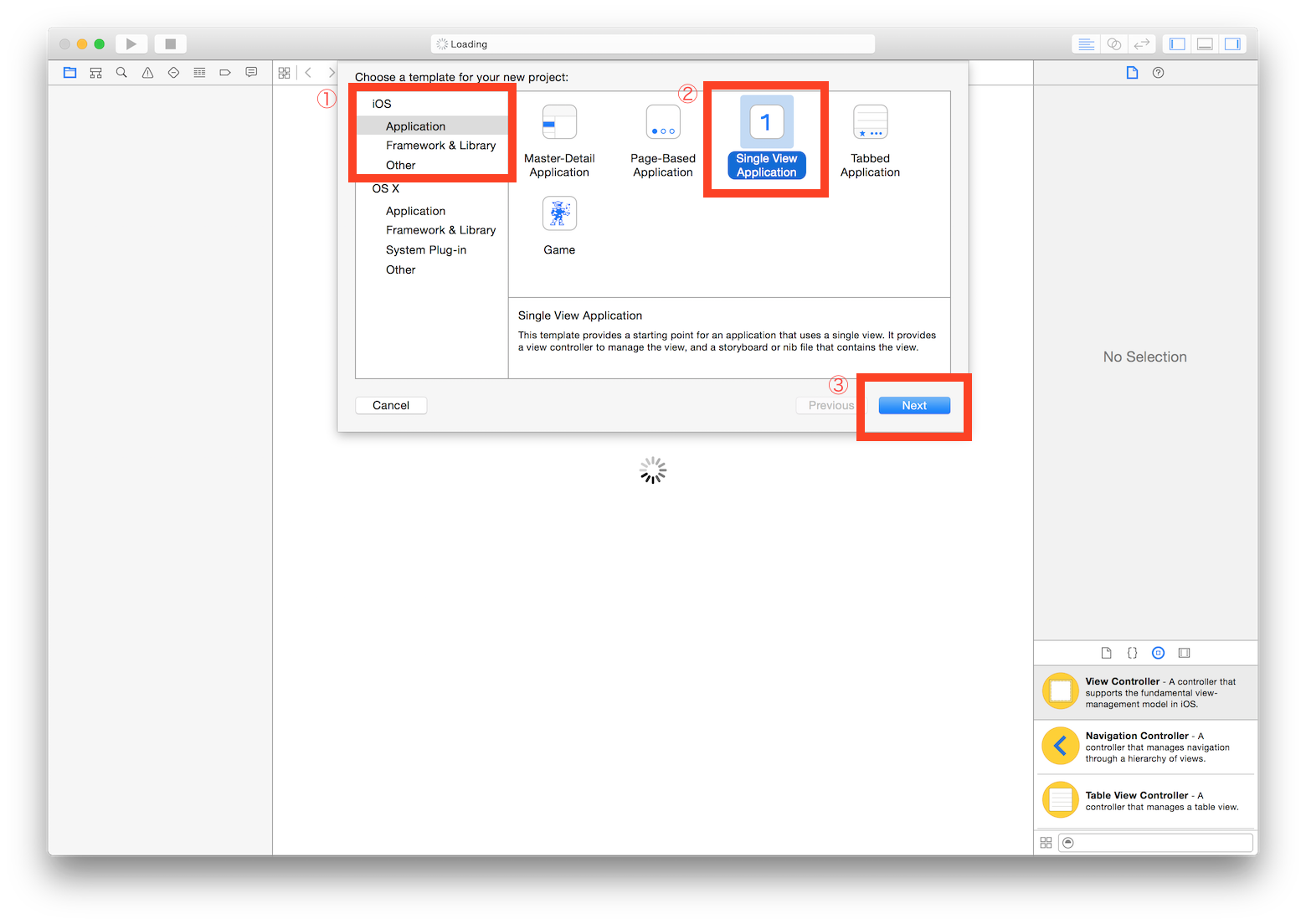
プロジェクトの新規作成

①iOSの下にあるApplicationを選んで
②「1」の絵がかいてあるSingleViewApplicationを選んで
③Nextボタンを押します。
名前をつける

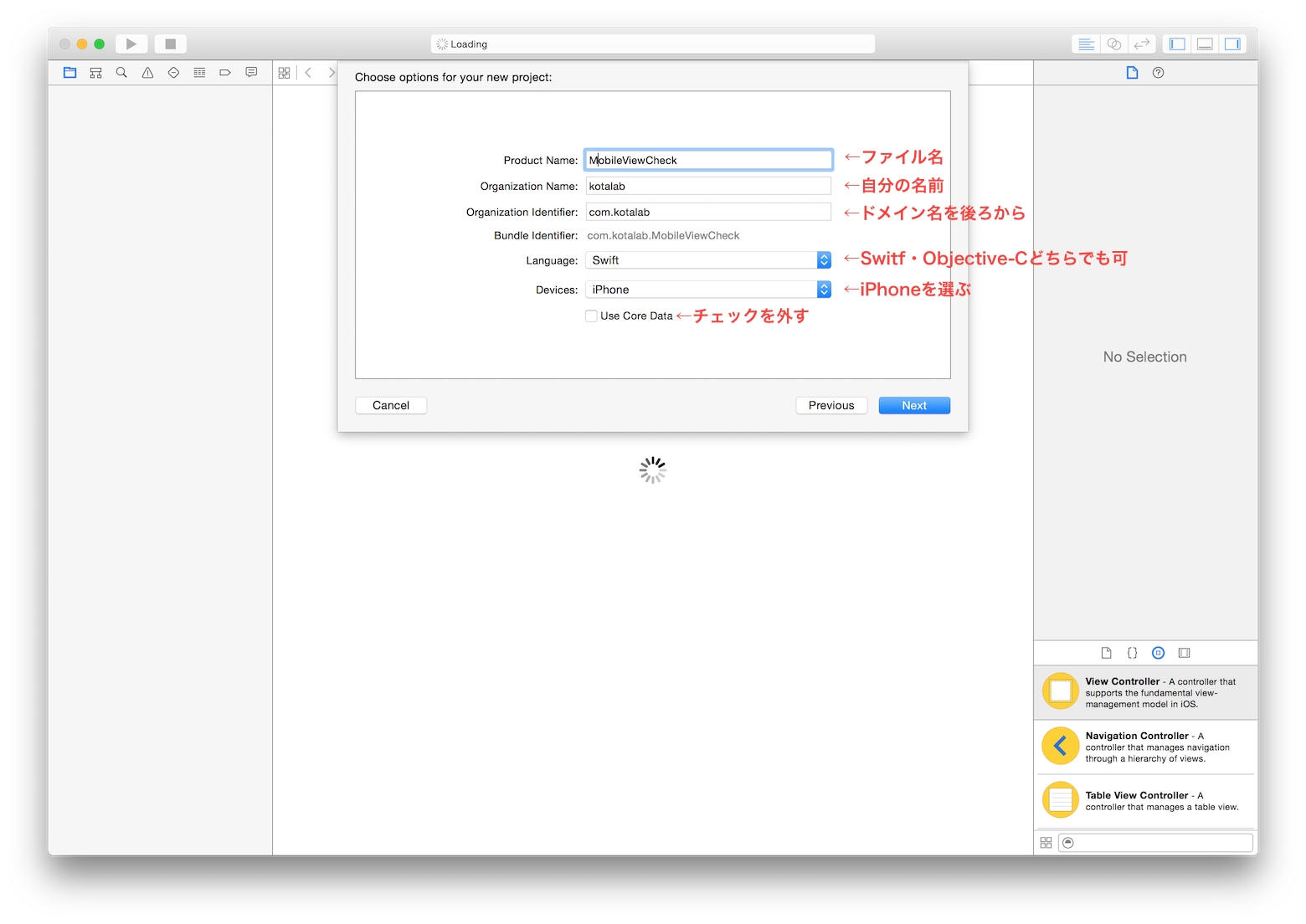
次の画面では作成するプロジェクトに名前をつけます。
この先は半角英数字を使って名前をつけていきます。
今回はファイル名を「MobileViewCheck」としました。
適当にわかりやすい名前で構いません。
ファイル名の下には自分の名前とブログのドメイン名をいれます。
ドメイン名はブログがkotalab.comならcom.kotalabという風に後ろから入れていきます。
ドメイン名がkotalab.co.jpならjp.co.kotalabです。
LanguageとDevicesを選んだらチェックボックスを外してNextボタンを押します。
するとファイルを保存する場所を聞かれるので、好きな場所に保存してください。
シミュレータを起動させる

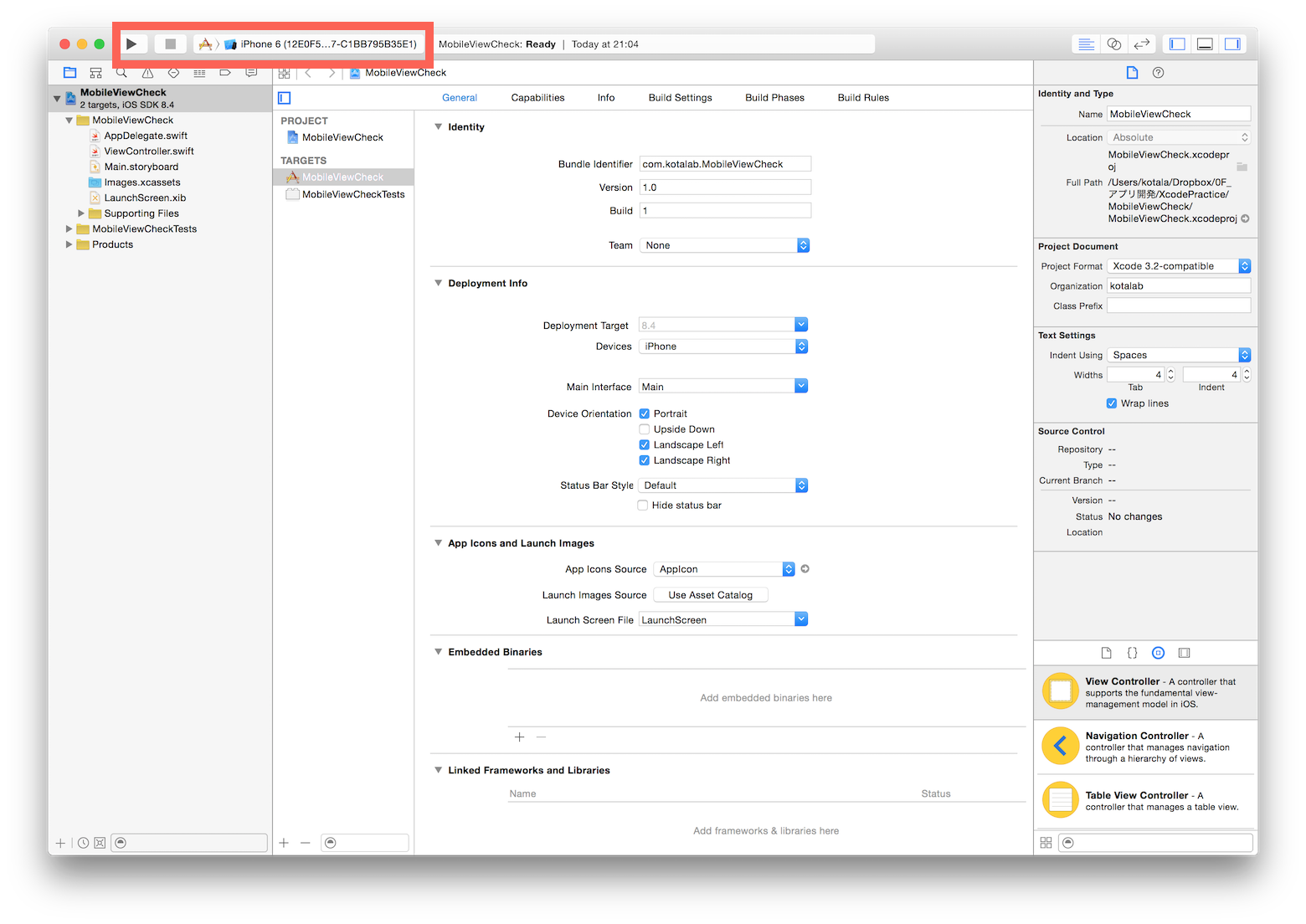
保存場所を決めたら上の画面のようにXcodeが開きます。
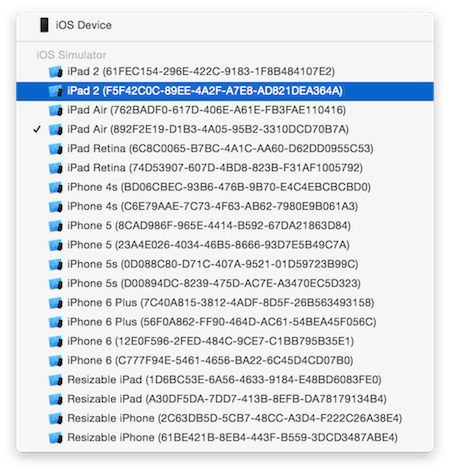
左上にある「iPhone6」と書かれた場所を選ぶと起動するシミュレータを選ぶことができます。

iPad2からiPhone6までズラッと並んでいるので試したいデバイスを選んでください。
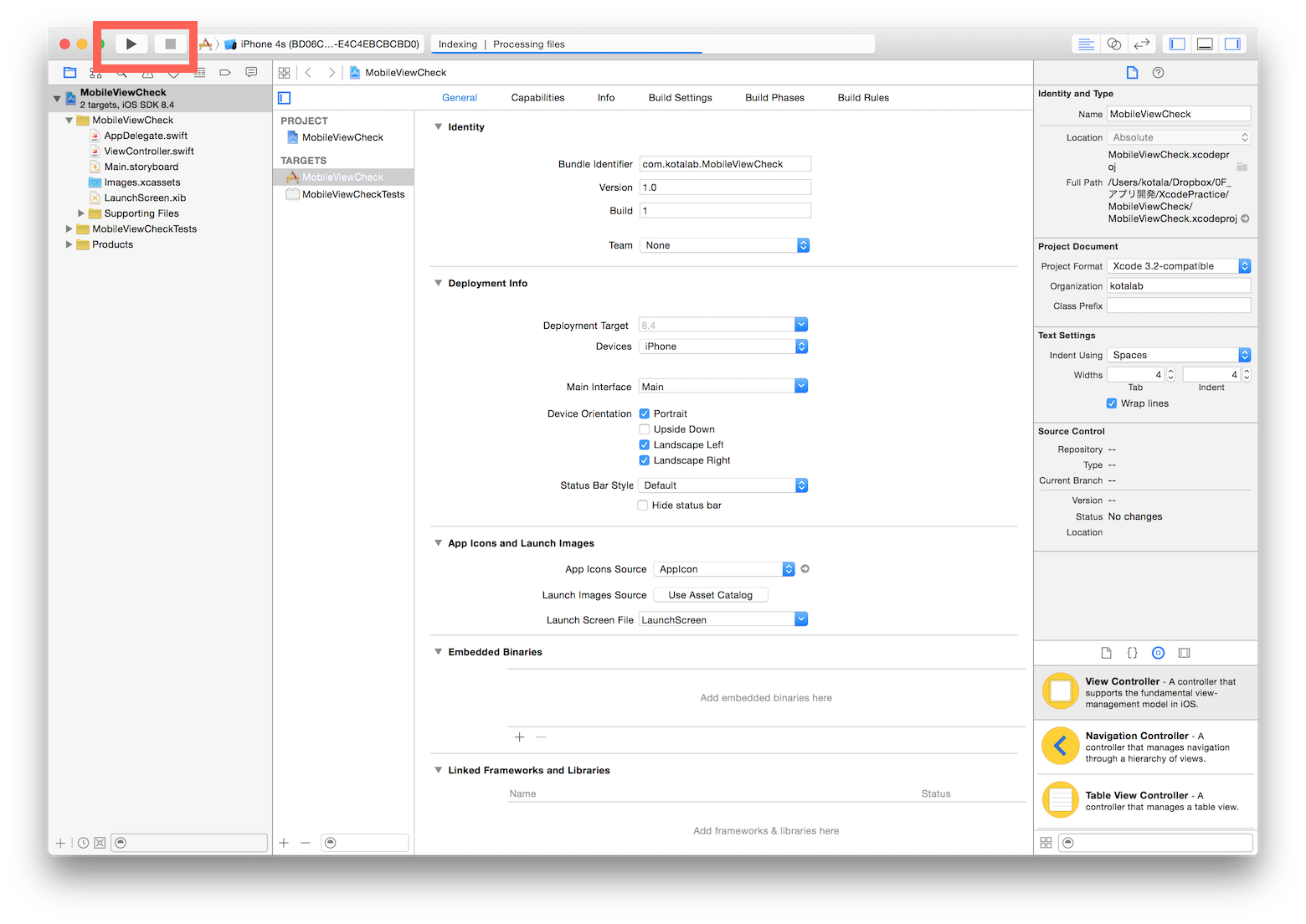
今回ぼくはiPhone4Sを選びました。

デバイスの左にある再生ボタンを押すと

シミュレータが立ち上がります。
真っ白な画面が立ち上がりますが大丈夫です。
Safariを開いてブログを見る

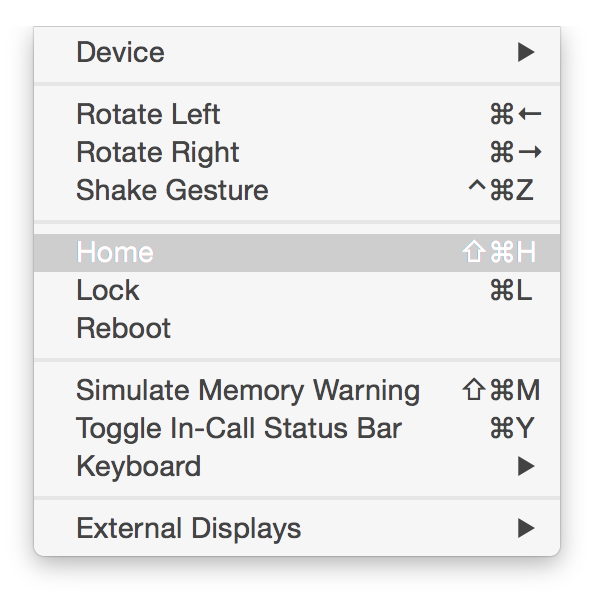
iOSシミュレータのメニューバーにあるHardwareからHomeを選んでください。
ショートカットキーは「command + shift + H」です。

Homeを押すと見慣れたiPhoneのホーム画面がでてきます。

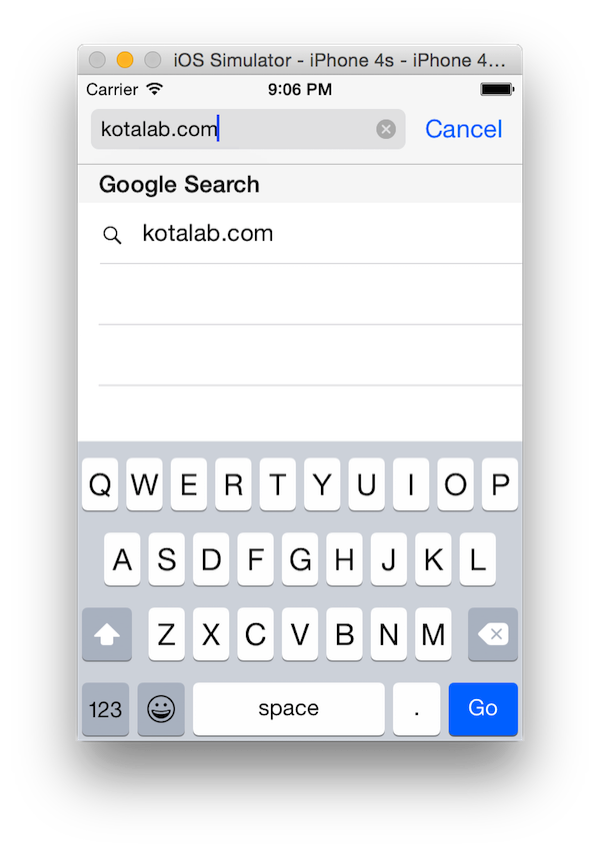
Safariを立ち上げて検索バーにブログのアドレスを入力したら

ブログがiPhone4Sのサイズで見られるようになりました。
デバイスを変えて見た目をチェック
シミュレータを起動させるときに選ぶデバイスを変えれば他のサイズも試すことができます。
Mac一台あればiPhoneを持っていなくても、複数のデバイス確認ができちゃいます!
デバイスの中でもiPadやiPhone6Plusは大きな解像度で表示されて見づらいかもしれません。
シミュレータ起動中に「command + 1」〜「command + 5」までのショートカットキーでシミュレータのデバイスの大きさを変更できます。
シミュレータを使ってカスタマイズ
ここまではシミュレータからブログを表示させるまでのご紹介でした。
ここからはぼくが実際にやっているシミュレータを使ったブログのカスタマイズ方法です。
英語から日本語へ
このままではシミュレータの言語設定が英語のままなので、ブログで使っているフォントがうまく表示されないかもしれません。
まずはシミュレータのホーム画面に戻ってSettingアプリで言語を日本語に設定します。

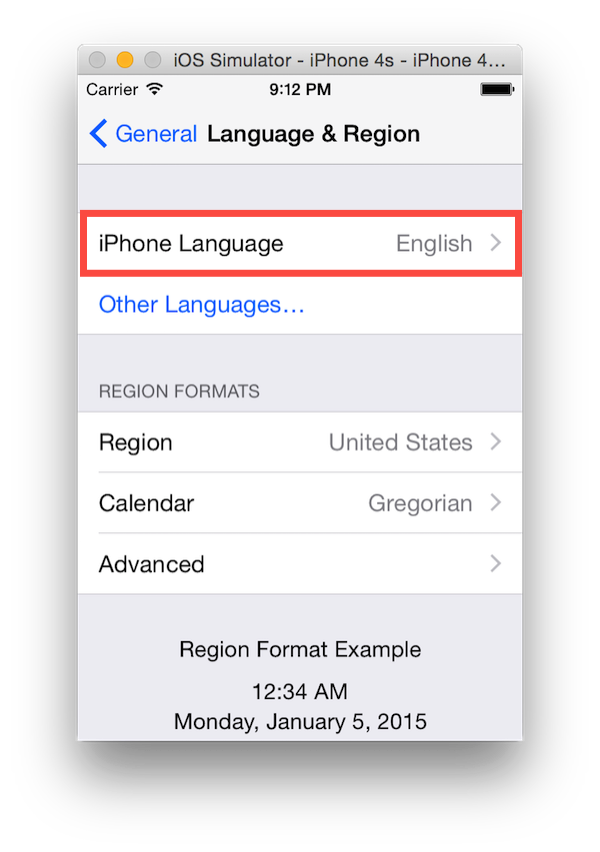
Settingアプリ→General→Language&Regionと進んで、iPhone Languageを日本語に変更します。
言語設定を変更するとシミュレータが落ちてしまうので、Xcodeの再生ボタンを押してシミュレータを再起動します。
シミュレータとSafariを組み合わせる
シミュレータだけではあくまでも見た目の確認しかできません。
iOSシミュレータはMacのSafariと組み合わせて使うこともできます。
MacのSafariでWebインスペクタを表示させるのと同じように、シミュレータで開いているページをWebインスペクタに表示させることができるのです。
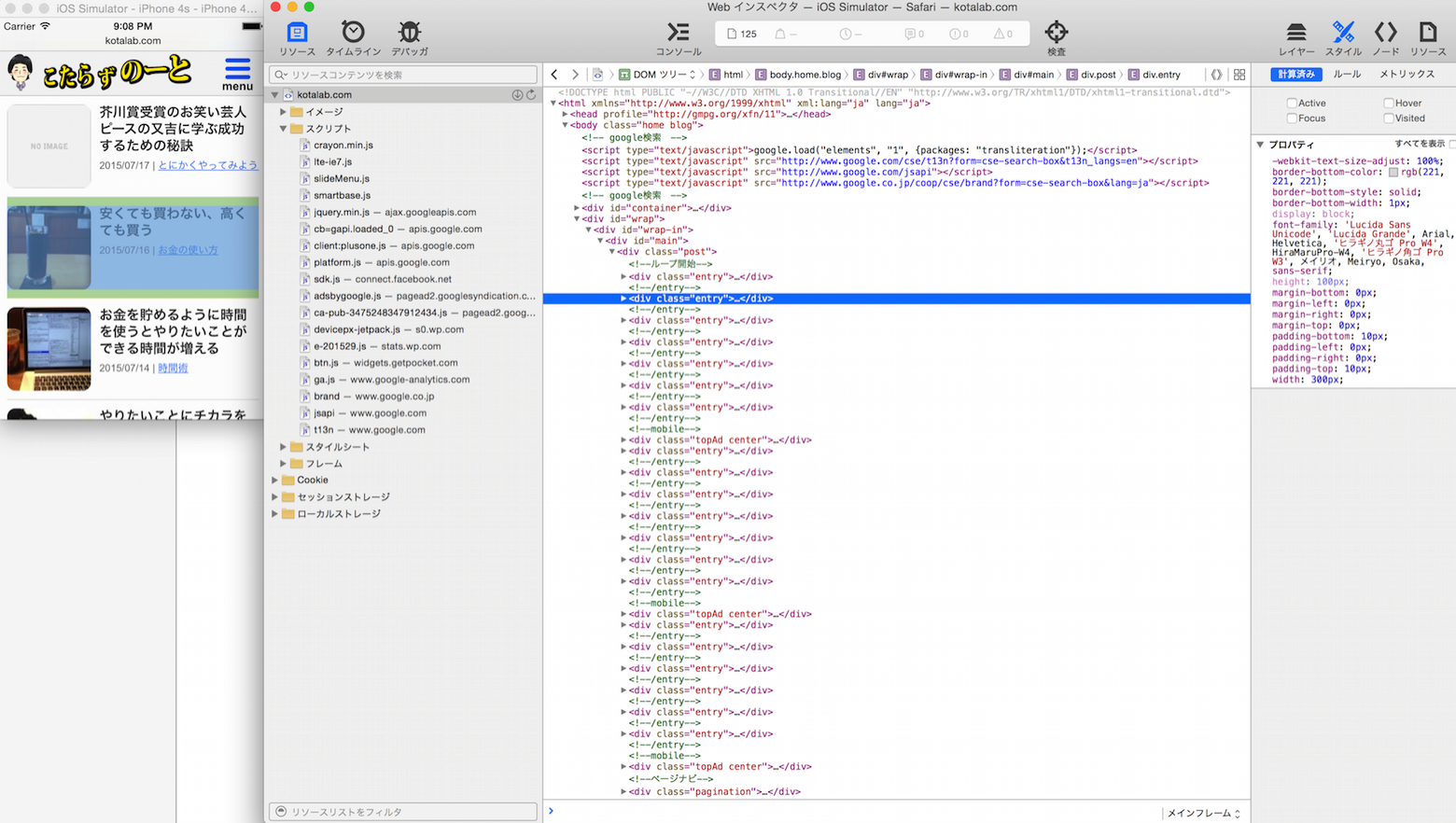
Webインスペクタに表示させる
まずはシミュレータのSafariが起動している状態で、MacのSafariを起動します。

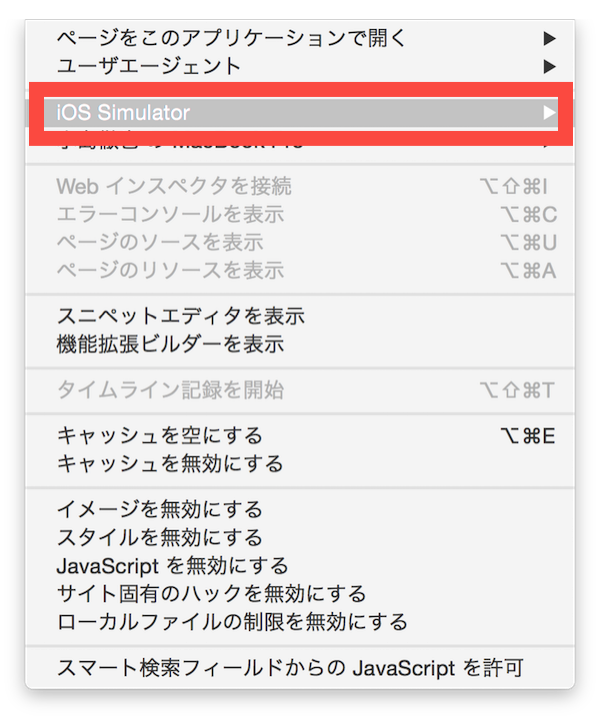
この状態でメニューバーにある開発を開くと、iOSシミュレータという項目が出てくるのでそれを選びます。

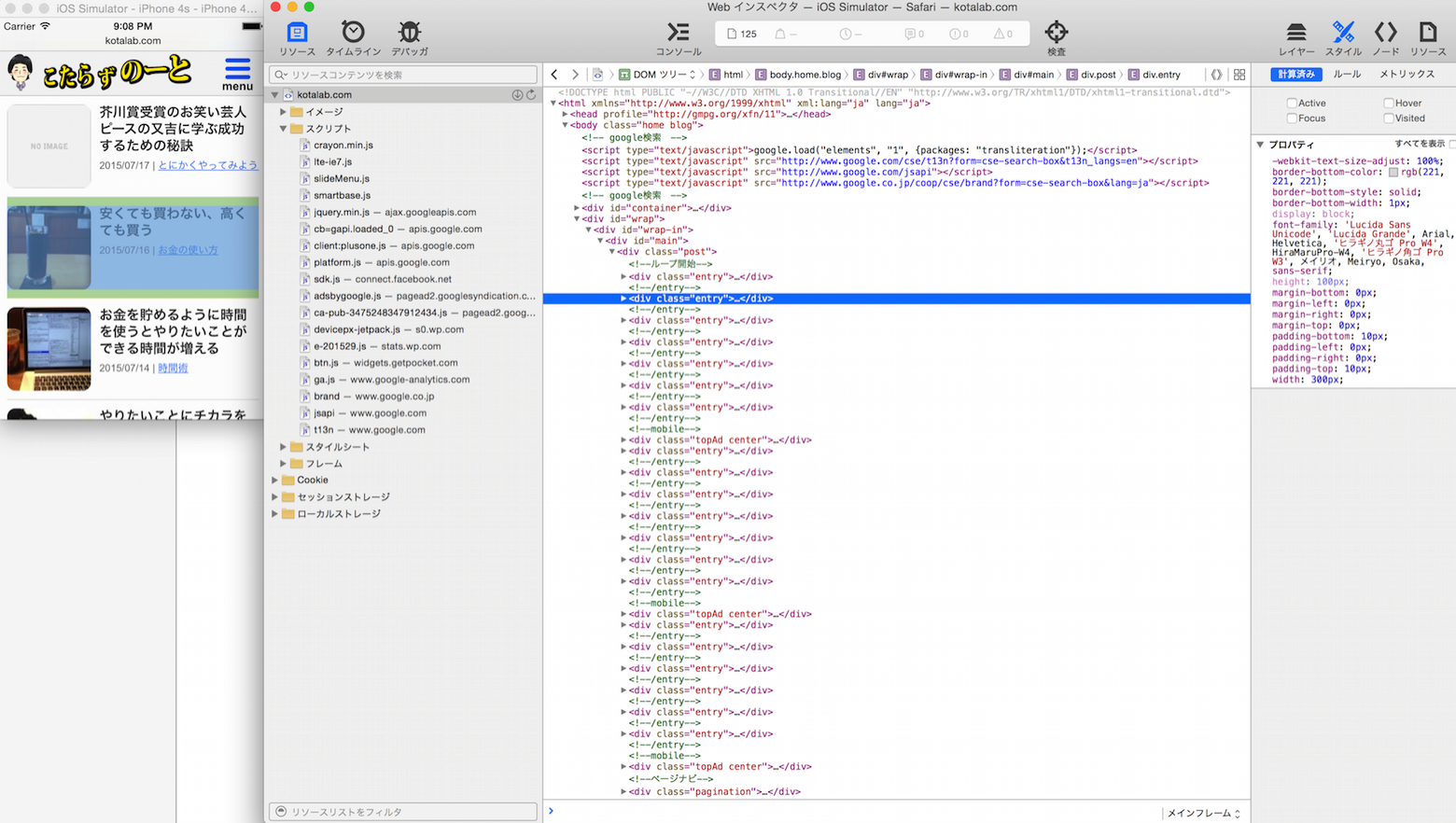
するとシミュレータで開いているWebページがWebインスペクタで開かれます。
MacのSafariで使うのと同じようにシミュレータのSafariでもWebインスペクタが使えます。
ユーザーエージェント変更とシミュレータの違い
MacのSafariではユーザーエージェントを変更することで、iOSのSafariから開いたような画面を表示させることができます。
ユーザーエージェントの変更でも似たようなことができるのですが、MacのSafariの画面サイズを調整しても実際のiPhoneで見たときとは若干違います。
より実際の見た目に近いのはシミュレータです。
iPhoneだけでも4Sから6Plusまで解像度が違うのでそれぞれのデバイスから見たときの見た目を調整するのは大変です。
そんなときに便利なのがXcodeで使えるシミュレータとMacのSafariで使えるWebインスペクタの組み合わせです。
さいごに
アプリ開発者ならともかく、Xcodeを使うことってあんまりないと思います。
Xcodeを使うとブログをカスタマイズするときにすごく便利なのでよかったら使ってみてください。
[dailynew]
金曜
・AppleMusic はじめてのAI
土曜
・AppleMusic はじめてのBackstreet Boys
・LUSH表参道店